Step 1: Write your blog content in "compose view/mode". (pen/sketch symbol)

Step 2: Now, get the link of the video. Copt it.
Step 3: It looks like the below-given link.
https://youtu.be/Video-ID
Step 4: In your copied link, select the video id (text after "youtu.be/")
Step 5: Paste the video ID in this format.
https://img.youtube.com/vi/Video-ID/0.jpg
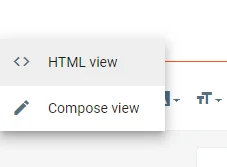
Step 6: Now go to your post and change the view. Compose view to HTML view.

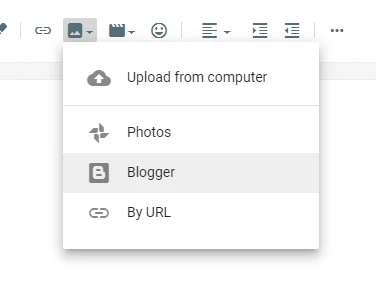
Step 7: Click "Image icon" and "By URL".

Step 8: In that paste the link (step 5). It show the image and then given select.
 Note: Replace "Video-ID" with ID of your youtube video.
Note: Replace "Video-ID" with ID of your youtube video.


Post a Comment